Making a chrome web app is a really simple process. Follow the given process to create a chrome web app. To make a chrome web app, you need two components i.e. Manifest and Icon. First we will create a manifest. A manifest is file with .json extension.
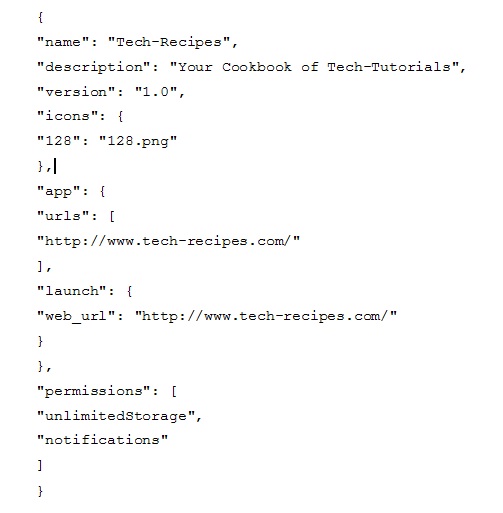
- To make a manifest, open notepad and paste the following code in it after making appropriate changes. Make changes in 2nd (name), 3rd (description), 10th (http) and 13th (web_url) lines.
- Now for the icon, download any graphic you want and save it in 28×28 .Png file format. Name it as 128.png.
- Place the manisfest.json and 128.png in a new folder.
- To install the web app, launch Google Chrome.
- Press the icon of wrench on the upper right side of the window
- Go to Tools > Extensions
- Find the developer mode and click on + sign next to developer mode.
- Press the button of load upacked extension and browse the folder of web app.
This will create the new web app. open the new tab page and you will notice the new web app along with others.