Html 5 is the latest version of html and is used for content creation for World Wide Web. It can also be used for creating offline applications for iPhone. Refer to the below instructions to create an iPhone app in html 5. This will be an offline app that can even be used without internet.
- Access apache server, so as to change the http headers.
- Access the safari web browser on iPhone.
- Open the settings.app. Click on safari and select the developer. Turn on the option of debug console. After developing the app, turn off the option of debug console.
- For icon, keep the size 57px x57px. It is good to add drop shadow to the icon.
- For startup screen, keep the size 320px x460px and save the file either in .png or .jpg format.
- For application cache, refer to the http://dev.w3.org/html5/spec/offline.html for specifications. Specify the file location in
http://yourwebserver.com/myPicture.png) or relative to manifest file (/myPicture.png).
Now you can start coding in CSS or java script or both.
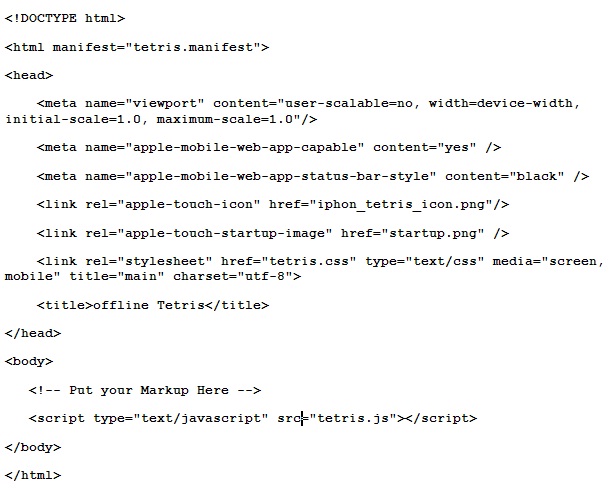
- Define the mark-up.
- Add the following CSS code.
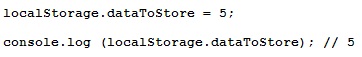
- Along with keeping files offline, these files can also be stored in offline database.